Quels éléments afficher sur une page panier ?
Une étape cruciale pour ne pas perdre un client
Voici une étape qui est un peu le nerf de la guerre d’un site e-commerce : la page récapitulative du panier. C’est un fait, vos prospects naviguent, ajoutent au panier ou à une wishlist en clair, ils ont fait le plus long du parcours qu’ils ont à faire sur votre site. Cependant, la partie n’est pas du tout gagnée, au contraire les paniers s’oublient et sont finalement abandonnés. Retrouvez dans ce billet nos conseils et astuces pour améliorer votre page panier et éviter que ceux-ci ne tombent aux oubliettes.
Listing des produits
Etre clair et précis
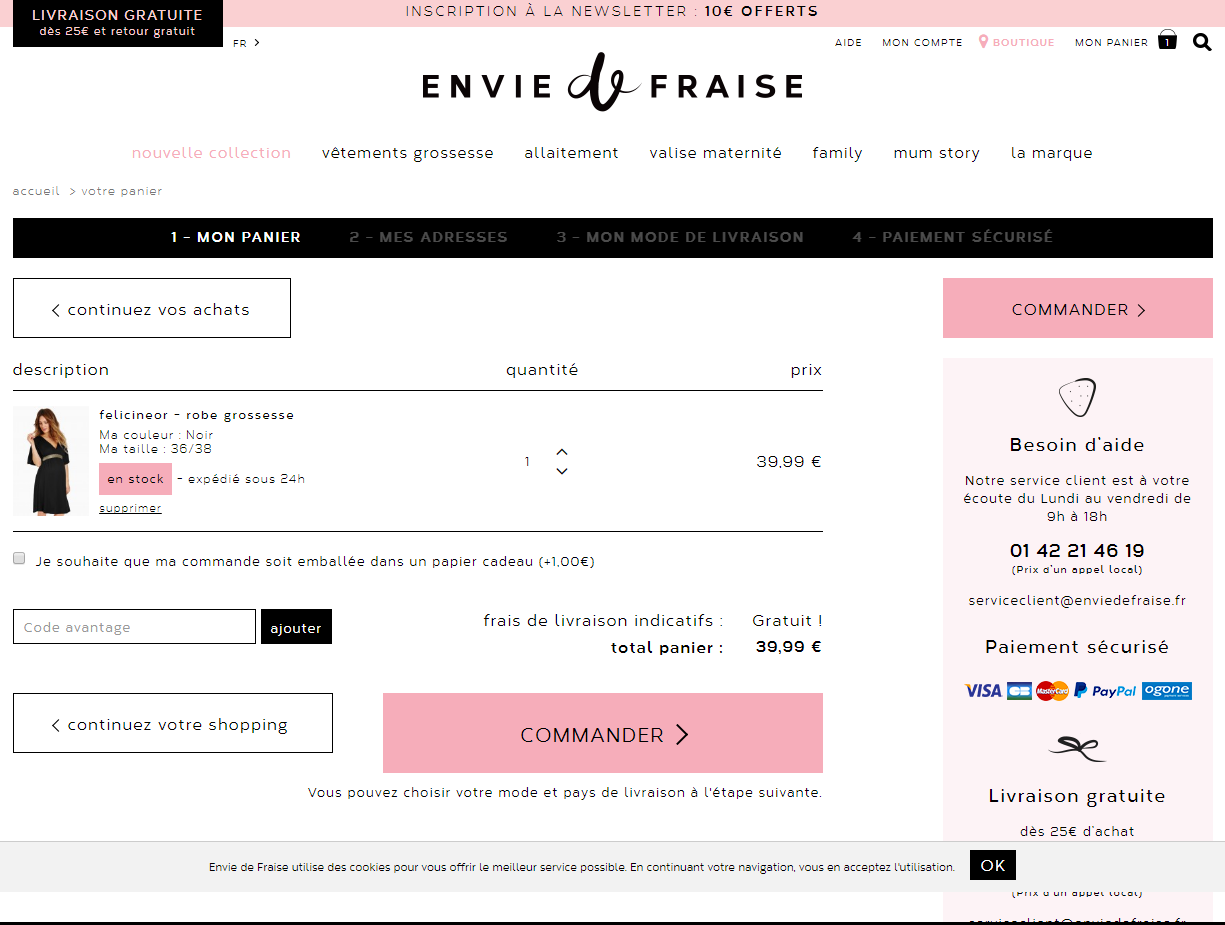
La liste des produits qui sont présents dans le panier doit être claire, concise et rappeler :
- Le nom et prix de l’article
- Afficher une photo du produit de bonne qualité
- Sa disponibilité
- Donner la possibilité de supprimer le produit du panier ou de modifier les quantités commandées


Bouton de validation
Accélérer le processus
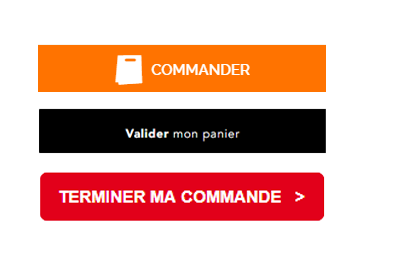
Le bouton pour valider la commande sur la page panier est un élément crucial ! L’erreur la plus rencontrée est donc que ce bouton soit de la même couleur que les autres boutons du site, ou pire encore qu’il s’agisse d’un simple lien souligné. La page panier sert certes à lister les produits, récapituler mais on attend qu’une chose de l’internaute c’est qu’il valide sa commande.
Ce fameux bouton doit donc être très visible et engager l’internaute avec des mots tels que « valider ma commande » ou « commander » mais on évitera à l’inverse les accroches banales et qui n’engagent pas comme « étape suivante ».
La livraison
Attention aux frais cachés
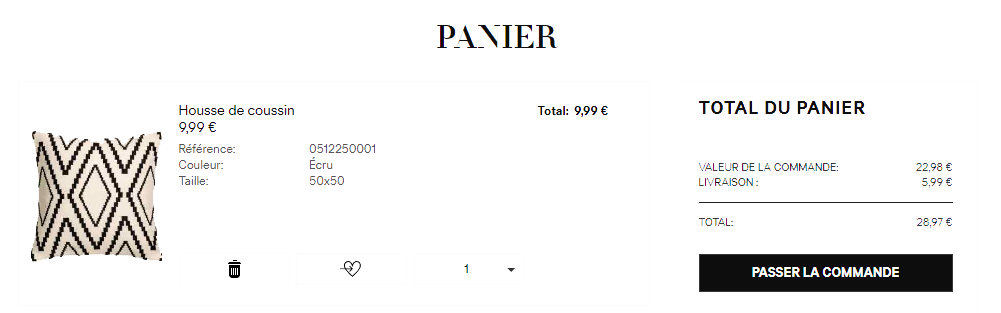
Les frais de livraison sont le principal frein à l’achat en ligne. Les informations fournies à ce sujet doivent donc être les plus précises possibles soit en listant les modes de livraison disponibles s’il y en a plusieurs auquel cas, il faut simplement afficher le total commande et le total avec les frais de livraison.
Il est particulièrement mal apprécié par vos visiteurs d’avoir des frais de livraison qui s’ajoutent en fin de commande. C’est normal, ils veulent simplement savoir combien leur coûtera leur commande. Par conséquent, il est déconseillé de masquer ces frais pour tenter de faire passer la pilule. Au plus l’affichage des frais sera concis mais bref, au plus il y a de chance que l’étape de validation soit réalisée.
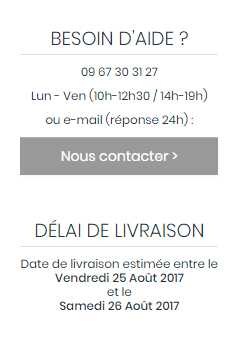
Par ailleurs, il est également indispensable de fournir un délai de livraison estimé. Encore une fois il est inutile d’essayer de cacher la réalité, si un produit prend 3 semaines pour être livré, il prendra 3 semaines point. De toute façon, c’est une information que le visiteur veut connaître et pour laquelle il ne vous pardonnera pas vos mensonges, autant être transparent pour une meilleure expérience utilisateur.


Le champ ajout d’un code promo
Le faux ami du client
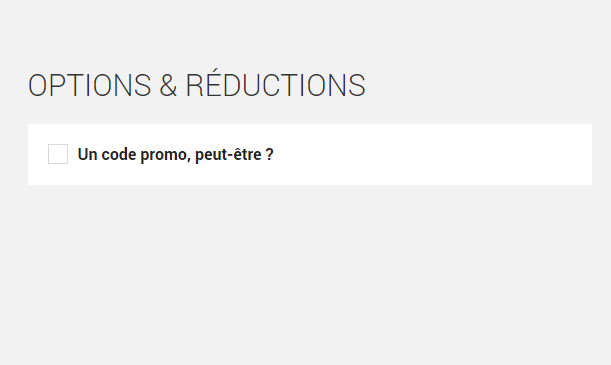
Soyons clair, il est parfaitement inutile d’afficher un champ d’ajout de code promotionnel si vous n’en faites jamais. Même si cela peut sembler rajouter du dynamisme à la page panier, il est indéniable que les visiteurs curieux vont aller en chercher à droite à gauche et ne jamais en trouver ce qui créée une belle forme de frustration voire le sentiment de ne pas faire une affaire.
Une pratique plus courante maintenant est donc comme sur cet exemple du site Fnac, de suggérer l’ajour du code promotionnel. Certains e-commerçants vont plus loin en mettant donc moins en avant l’encart promotionnel et en y ajoutant des étapes « vous posséder un code promotionnel » ? Plutôt que de l’ajouter en ligne optionnelle avant le total commande.
Le cross selling
Faut-il multiplier les actions ?
Plusieurs écoles existent sur la pratique du cross-selling au sein d’une page panier. Certains sites affichent 3 ou 4 produits en bas de la page tandis que d’autres préfèrent garder cela pour une autre partie du tunnel d’achat. A noter que donner l’occasion de naviguer vers d’autres produits ne facilite pas l’acte d’achat et ralentit parfois le processus.
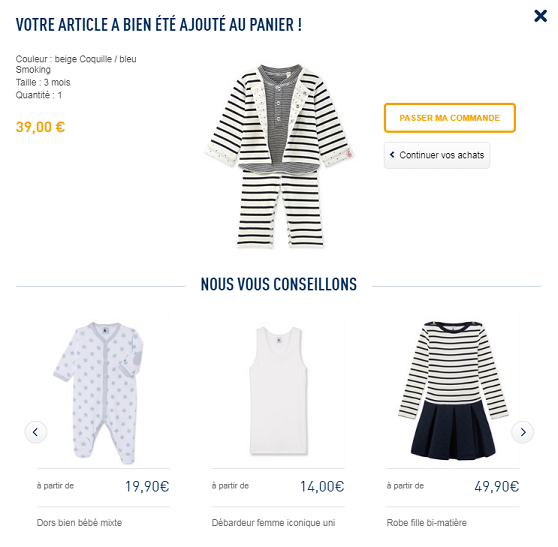
Bref, pour ce qui est d’ajouter des produits similaires sur une page panier on aurait tendance à dire que ce n’est pas forcément nécessaire. Un internaute qui arrive sur cette page a-t-il envie de continuer la navigation ? En revanche, on peut très bien pousser à compléter son panier avant la visite du panier final comme cela se voit avec les options « continuer le shopping »comme sur cet exemple du site petit bateau.

Avancée dans le tunnel de conversion
Chaque étape en plus est un frein
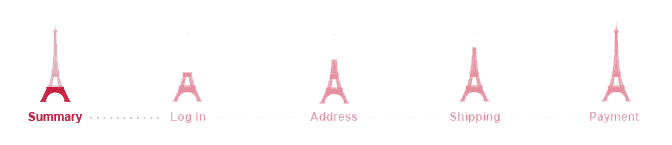
C’est de nos jours plus que prouvé, il faut absolument se mettre dans la peau d’un visiteur. Tout ce qu’il déteste ce sont les tunnels de commande à rallonge qui, page après page, demandent des informations ou pire incitent à la distraction plutôt que de pousser à l’action. En plus de vous assurer que votre site est rapide, sécurisé et que toutes les étapes du tunnel fonctionnent, il est vivement conseillé d’afficher à chaque étape du tunnel, l’avancement qu’à fait le client dans les étapes d’achat chez vous.

Une étape pour rassurer
Les éléments à ajouter à la page panier
Si éventuellement l’internaute accepte vos conditions pour les frais de livraison et les modes de paiement utilisés, certains sont encore réticents à l’idée de commander chez vous. C’est donc l’occasion de ne pas les perdre en ajoutant des fonctionnalités supplémentaires propres à votre page panier comme :
- Un module de tchat pour être mis en relation avec un conseiller
- Rappeler les conditions et modes de livraison
- Rappeler que vous livrez bien dans le pays de destination
Encore peu utilisée l’option de sauvegarde du panier est également à utiliser lorsque l’on veut éviter d’attribuer trop de stock à des paniers pas commandés. A la fois pratique pour le client et pour le commerçant, cela permet également d’obtenir le graal en quelque sorte : l’email du visiteur.


Les modes de paiement
La seconde bête noire d’une page panier
On l’a vu plus haut, les différents modes de paiement proposés sont le second frein qui favorisent l’abandon de panier. En effet, chaque mode de paiement proposé doit s’adapter à la cible du site. Par exemple sur des produits high tech de haute valeur, le fait de proposer un paiement en plusieurs fois semble indispensable. De même, pour cibler les internautes très à cheval sur la sécurité, il faut proposer le paiement via paypal.
Diversifier les modes de paiement permet à tous les clients potentiels de pouvoir s’acheter les produits qu’ils souhaitent. Sur la page panier il ne faut donc pas hésiter à rassurer l’internaute sur les moyens de paiement à sa disposition avant l’action d’achat final.
Analyser le taux de sortie
Et travailler le remarketing !
Grâce à Google analytics, on peut connaître précisément les comportements des internautes sur un site. Par conséquent, le nombre d’entrants et de sortants du panier sans avoir effectué d’achat. On peut donc analyser à la fois les pages visitées avant l’étape du panier et les abandonnistes. Pour ce faire, utilisez un filtre sur analytics : checkout/cart/
Il serait de plus fort dommage de s’arrêter là dans l’exploitation des données fournies par analytics. En effet, les visiteurs qui vont jusqu’à l’ajout de produits dans leur panier ont déjà fait un bout de chemin vers leur destination finale : l’achat. De ce fait, il est intelligent d’opter pour des outils de remarketing pour qu’ils finalisent la vente tels que :
- Publicités display de remarketing dynamique (qui utilisent donc les produits visités)
- Emailing ciblé « votre panier vous attend »
- Publicités sur Facebook type carrousel montrant les produits ajoutés dans le panier
- Offrir un code promotionnel ou un avantage à valider son panier maintenant
Un prospect qui connait votre identité de marque et vous a déjà rendu visite plusieurs fois sera toujours plus facile à convertir qu’un inconnu. L’ajout des produits dans le panier peut donc être largement utilisé pour les pousser à convertir. N’oublions pas qu’il faut plusieurs points de contact avec un visiteur pour qu’il se transforme en client. Ainsi, composer des listes de remarketing avec les visiteurs non convertis qui sont allés jusqu’à l’étape add-to-cart maximise la rentabilité des leviers marketing et accélère facilement l’acte d’achat.


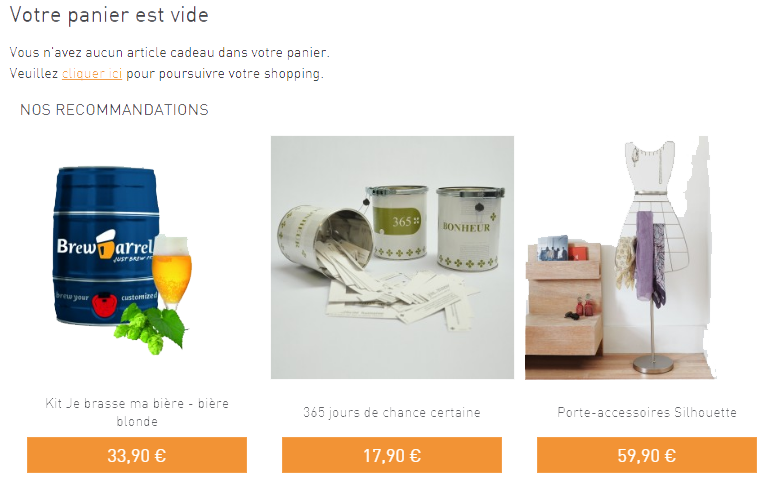
Votre panier est vide !
Une page triste et sans intérêt ?
Une sacrée mode est apparue ces dernières années qui consiste à rendre le design des pages 404 plus original et ludique. Mais pourquoi ne faisons-nous pas de même avec une page de panier vide ? Souvent un peu triste, on peut tout à fait imaginer la compléter avec les produits plus populaires et en aidant (poussant) ainsi le visiteur à se renseigner sur des pages produit.
Mon dernier conseil serait donc de prendre un peu de temps pour rendre ce fameux panier vide plus sympathique et maximiser donc les chances de promouvoir les produits et de séduire un nouvel acheteur.
Conclusion
Quelles sont les meilleures pages paniers ?
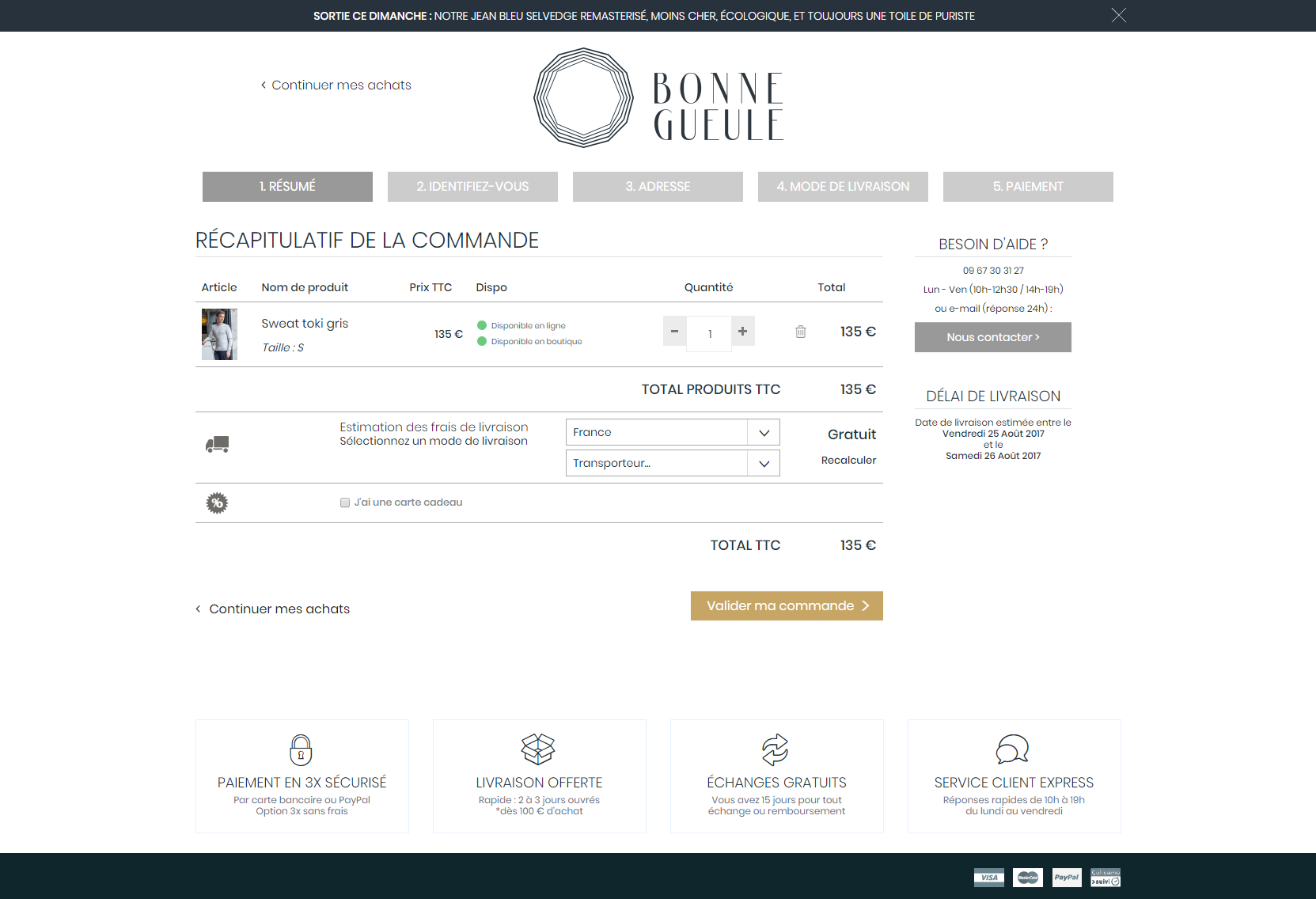
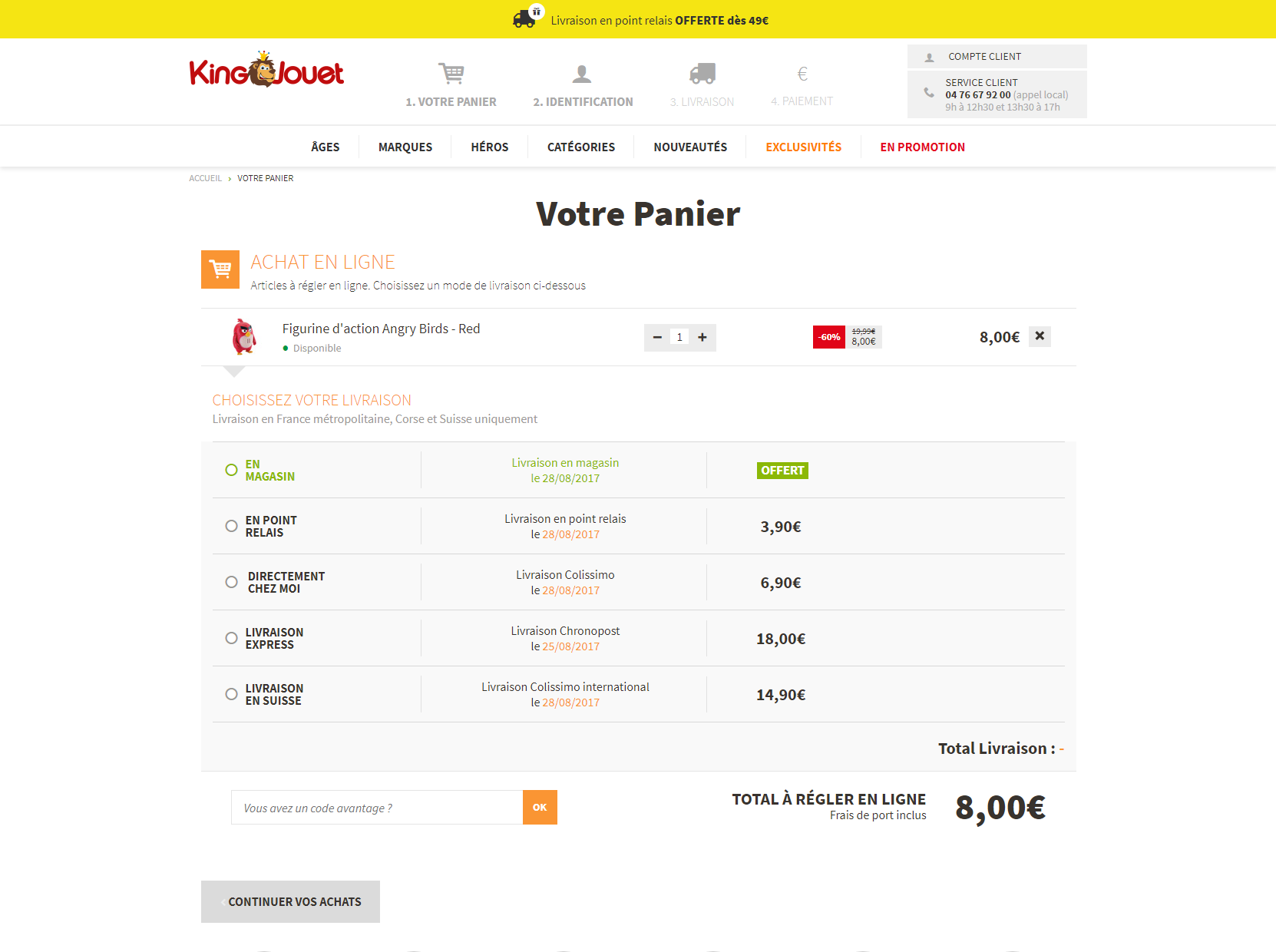
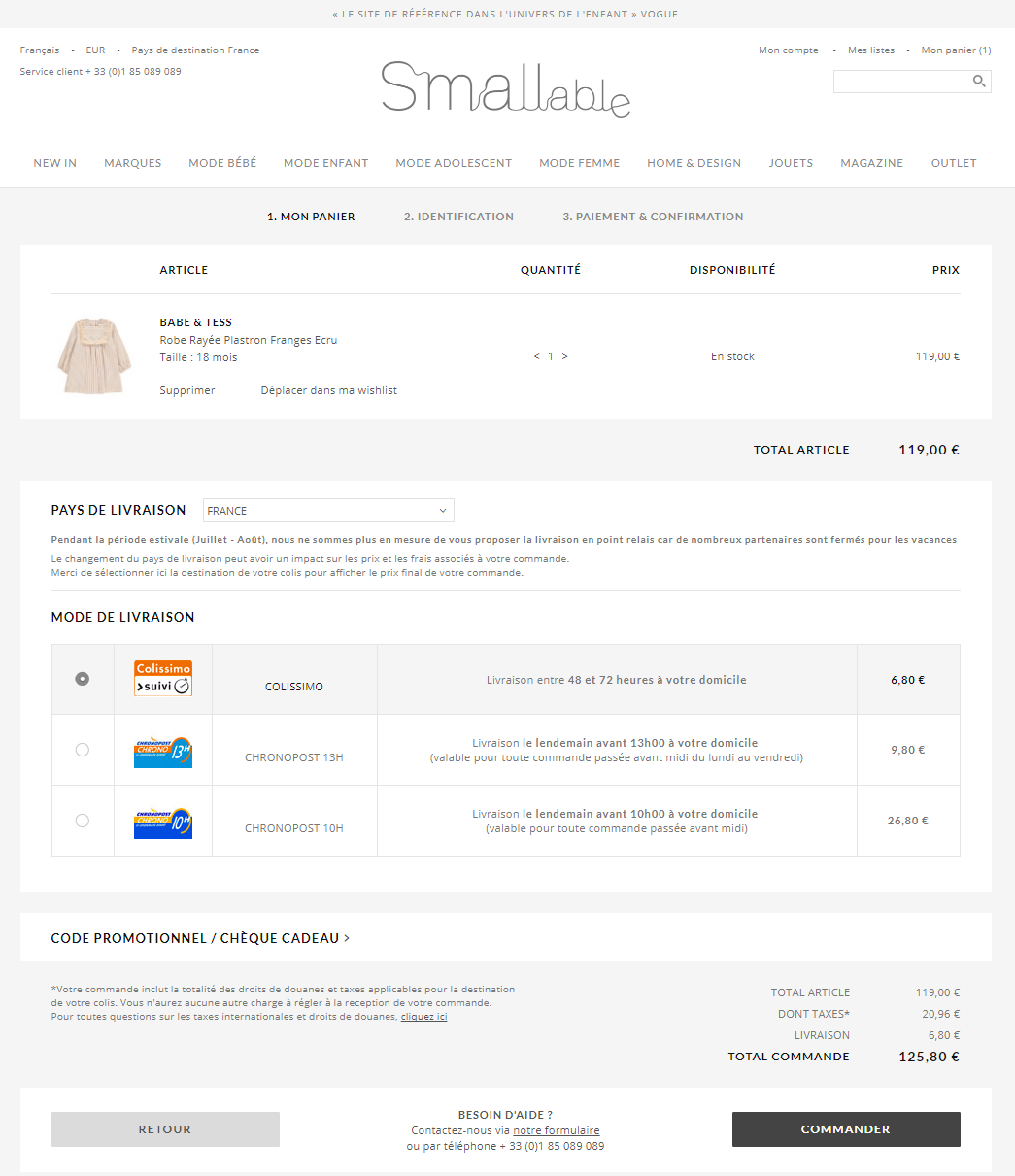
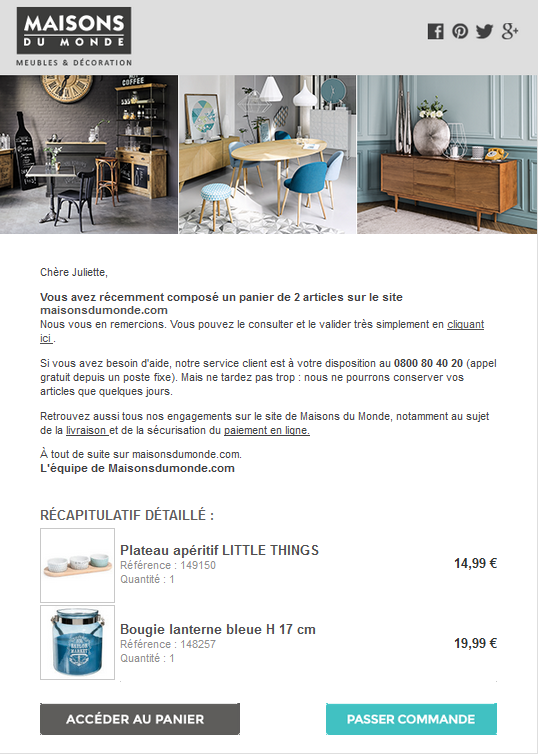
Avec ces quelques recommandations, on peut créer une page panier plus efficace et gagner donc en taux de conversion. Réduire son taux d’abandon panier est un facteur à étudier pour tout site e-commerce. Avant tout, il est nécessaire de se mettre dans la peau d’un visiteur et ne pas oublier que s’il veut faire une action qui ne vous plait pas, de toute façon soit il la fera, soit il ira voir ailleurs. La transparence et l’affichage complet des informations faciliteront l’acte d’achat.
Voici quelques exemples retenus de pages paniers qui suivent plusieurs de ces recommandations.